|
Tutorial
HTML
Dreamweaver
|
s

Topic
3 - Web Design
Web
Design
-
4 primary aspects of web design are content, technology,
visuals, and economics.
-
The
primary purpose of content is to inform or persuade
users.
- The
point of using technology on a web site is to implement
the function of the site.
- The
visuals provide the form for the site.
- Need
to consider the economic ramifications of building the
site.
- Web
site should respect GUI (Graphical User Interface) principles
where appropriate.
up
What
is Good Web Design?
- A
good web design is hard to define.
- Designing
Web sites needs careful thinking and a lot of planning. The most
important thing is to know your audience.
- Important
aspect for web design process include:
- artistic
style, color theory, typography, and other visual concerns
- information
design, which specifies how information should be organized
and linked
- hypertext
theory
- technical
writing
- system
design
- programming
- network
and server design
- business
issues and project management
up
Web Design Considerations
- Users
Are Scanners
If
you think a typical user will read the entire content of your
Web pages, you are wrong. No matter how much useful information
you put into a Web page, a visitor will only spend a few seconds
scanning it before he decides whether to leave it or to stay.
If you want a visitor to read your text, be sure to make your
point in the very first sentence of the page. After that you
should try to keep him occupied with short paragraphs and interesting
new headers all the way down the page.
Less
Is More
Try
to keep all sentences as short as possible. Try to keep your
paragraphs as short as possible. Try to keep your chapters as
short as possible. Try to keep your pages as short as possible.
Use a lot of space between your paragraphs and chapters. Pages
overloaded with text will kill your audience. Don't place too
much content on a single page. If you have a lot to say, try
to break your information into smaller chunks and place it on
different pages. Don't expect any visitor to scroll all the
way down to the bottom of a page with thousands of words.
-
Navigation
Try
to create a navigation structure that is common for all the
pages in your Web. Keep the use of hyperlinks inside your text
paragraphs to a minimum. Don't use hyperlinks inside text paragraphs
to send your visitors to every random page of your Web. That
will destroy the feeling of a consistent navigation structure.
If you must use hyperlinks, add them to the bottom of a paragraph
or to the navigation menus of your site.
-
Download
Speed
A
common mistake made by many web designers is to develop a site
on a local machine with direct access to the data, or to develop
the site over a high-speed Internet connection. Sometimes developers
are not aware of the fact that some of their pages take a long
time to download. Internet usability studies tell us that most
visitors will leave a Web page that takes more than 7 seconds
to download. Before you publish any content heavy pages, make
sure they are tested over a low-speed modem connection. If your
pages take a long time to download, you might consider removing
some of your graphic or multimedia content.
- Let
Your Audience Speak!
Feedback
from your users is a very good thing. Your visitors are your
"customers". Very often they will give you some valuable wisdom,
or advise you, completely free of charge, about what you could
have done better. If you provide a simple way to reach you,
you will get a lot of positive input from a lot of people with
different skills and knowledge.
- What
Monitors Do They Have?
Remember
that not everyone on the Web has the same monitor as you have.
If you design your Web pages to be displayed on a monitor with
a 1024x768 resolution, some of your visitors with lower resolution
monitors (like 640x480) might have problems reading your pages.
Some users still have low resolution 640x480 monitors, but the
trend is moving towards 800x600 as the low resolution standard.
This Web site is designed to be best viewed on 800x600 or better
resolution. If you are one of those developers with a sophisticated
monitor (1600x1200?), make sure you test the display of your
Web pages on different monitors with lower resolutions. One
wise thing to do when designing the layout of Web pages is to
let a section of each page be of variable size to fit the size
of a large or small resolution monitor.
- What
Browsers Do They Use?
Both of the two major Internet browsers (Netscape and Microsoft)
have their own specialties and quirks that you must consider
when designing your Web pages. If you are serious about your
Web site, don't forget to test every page with different types
of browsers. The most popular browser today is Microsoft's Internet
Explorer, but remember that IE comes in different versions (4,5,and
6) and that Netscape is still a commonly used browser. Additionally,
some of your visitors might use text only browsers, such as
Lynx, or they might visit your site from an online service like
AOL, CompuServe or Prodigy. Some of these browsers might not
display your Web pages as well as you think. One wise thing
to do when designing Web pages is to use strict, formal and
correct HTML (or XHTML). Strict and correct coding will always
help a browser to display your pages correctly.
- What
Plug-Ins Do They Have?
Some elements in your Web pages, like sound and video clips
or other multimedia content, might require the use of separate
programs (helper applications or plug-ins). Don't use such element
in your Web pages unless you are sure that your visitors have
access to the software needed to view them.
- What
About Disabilities?
Some
people have serious viewing or hearing disabilities. These users
might want to visit your Web site. Some of them will try to
read your pages with Braille or speech-based browsers. Remember
that all of your visible content is lost if you don't provide
them with some text based alternatives for pictures and other
graphic elements. Designing Web pages for people with disabilities
is not an easy thing, but one small thing you can do - at least
for people with poor eyesight - is to let your pages use a resizable
font size.
Web
Design Process
up
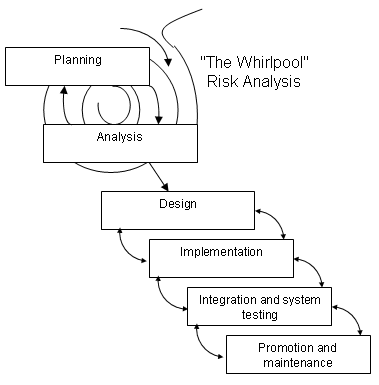
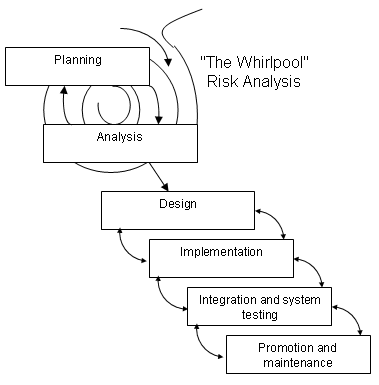
Modified
Waterfall Model
- One
possible improvement is to spend more time in the first few stages
of the waterfall and iterate a few times, exploring the goals
and requirements of the site before entering into the design and
implementation phase.
- It
has been dubbed the modified waterfall with whirlpool to relate
to the samll whirpools that are often found before a waterfall
in nature.
- When
you approach a project with a high degree of uncertainty, the
modified waterfall with whirpool approach is a good idea.

Modified
Waterfall with risk-analysis whirlpool
up
Types
of Web Site
- In
general, there are three types of web site:
- A
public web site, is a web ste that is not explicity restricted
to a particular class of users.
- An
Intranet web site is a site that is private to a particular
organization, generally run within a private network rather than
on the Internet at large.
- An
Extranet site is a web site that is available to a limited
class of users, but is available via the public Internet.
- Specific
types of web sites:
- Commercial
sites
- Informational
- Entertainment
- Navigational
- Community
- Artistic
- Personal
up
Commercial
sites
- Commercial
sites are those sites that are built primarily to support the
business of some organization.
- The
primary audience of a commercial site is potential and current
customers of the organization.
- A
secondary audience often includes potential and current investors,
potential employees and interested third parties.
- Common
purposes for commercial sites includes:
-
Basic information distribution. The site is used to disseminate
information about products and services provided by the organization.
Other basic information provided generally includes how to contact
the firm via methods other than the web.
-
Support. Portions of the site might be built to provide
information to help existing customers effectively use products
or services provided by the organization.
-
Investor relations. A public company or one seeking outside
investment might build a site or a section within a site to disseminate
information about the current financial situation of the company
as well as future opportunities for investment.
-
Public relations. Many firms use their web sites to distribute
information to various newsgathering organizations as well as
provide general goodwill information to the community.
-
Employee recruiting. A web site is often used to post information
about employment opportunities and benefits of working for a company.
-
E-commerce. A growing number of commercial web sites allow
a visitor, whether an end consumer or a business partner like
a reseller, to conduct business directly on the web site. Common
facilities supported by e-commerce sites include transactions
like ordering, order-status inquiries, and account-balance inquiries.
up
Informational
-
Informational sites are different from commercial sites in the
general purpose of information distribution.
-
Government, educational, news, nonprofit organizations, religious
groups, or various social-oriented sites are often considered
informational sites.
-
The audience of the site is someone who has an interest or requirement
to view the information provided.
-
The purpose of the informational sites varies dramatically. -
Informational sites may be built to meet design criteria that
may not make fiscal sense.
-
The crossover between commercial and informational sites can be
great, but always remember that the main difference is that commercial
sites are much more economy driven than informational sites.
up
Entertainment
-
Entertainment sites are generally commercial, but they bear special
consideration.
-
The purpose of an entertainment site is simply to entertain the
site's visitors.
-
In some sense they are usually selling entertainment.
-
Web sites that are built to entertain are often required to break
with convention to be successful.
-
Entertainment sites may find novelty or surprise more useful than
structure or consistency.
up
Navigational
- A
navigational site is one whose focus is on helping people find
their way on the Internet.
-
These sites are called portals since the sites serve as major
hubs pointing to other destinations.
-
A portal is a site that is generally a primary starting point
for a user's online journey and serves to help people find information.
Portals often attempt to provide as much information and serve
as many tasks for the user as possible to encourage them to stay
or to at least continually revisit the site.
-
Navigational sites would also include search engines or site directories
- that coincidentally ae often the backbone of many portal sites.
up
Community
-
A community site is one whose purpose is to create a central location
for members or a particular community to congregate and interact.
-
Community sites are very interactive and are often dynamically
generated and personalized.
-
Community sites and informational or commercial sites often cross
over.
-
The main distinction between pure information or commercial sites
and community sites is simply the ability for a site's visitors
to interact with each other.
up
Artistic
-
An artistic site is a site that is purely the expression of the
individual or artist.
-
The purpose of the site would be to inspire, enlighten, or entertain
its viewers.
-
It may not really care what the viewer thinks of the site. As
long as the site makes the artist happy, it is successful.
- Artistic
sites may be user driven only in that they courage thought and
maygo out of their way to avoid convention or logic.
up
Personal
-
Often called a personal home page or just a home page - is often
an expression of its creator.
-
Personal pages may be built to inform friends or family.
- In
some sense the purpose of the personal page is to personify the
individual on the web.
up
 Intro
to the Web | Web Structure Intro
to the Web | Web Structure 
Copyrights
Reserved © Web Publishing 2003
|
|
-
Assignment
1
-
Assignment
2
-
Quiz
1
-
Quiz
2
- Project
|
Announcement
To
all my students!
Please
visit this web site regularly.
|
|